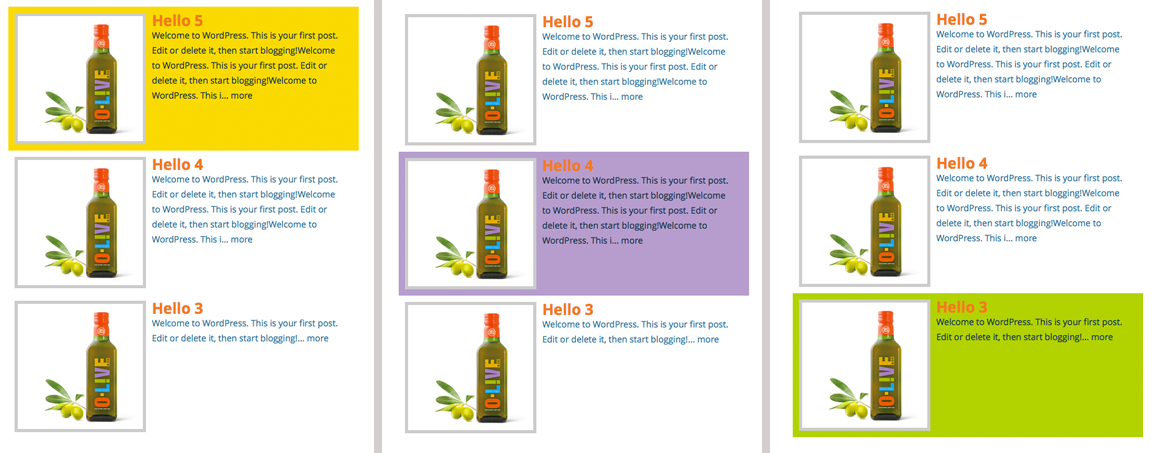
There are a few ways to style alternating blog posts and a few ways to style more than two. This example does a simple count and gives 5 different styles to 5 different post containers that you can style. In this setup the only difference is styling the hover of the containing div to be different colors.
The Markup:
have_posts()) : $my_query->the_post(); $do_not_duplicate = $post->ID; ?>And the css:
.blog-entry, .blog-entry-2 , .blog-entry-3 , .blog-entry-4 { float: left; } .blog-entry a, .blog-entry-2 a, .blog-entry-3 a, .blog-entry-4 a { width: 540px; float: left; display: block; padding: 10px; } .blog-entry a:hover {background-color: #FAD827;} .blog-entry-2 a:hover {background-color: #B79ECA;} .blog-entry-3 a:hover {background-color: #B1D142;} .blog-entry-4 a:hover {background-color: #7ACDD7;} .blog-entry-right { width: 300px; float: left; margin-left: 10px; overflow: hidden; } .blog-featured-image { width: 200px; height: 200px; padding: 5px; background-color: #CCC; float: left; }

; ?>/images/default-thumb.png)