Sample collapsable div jQuery Script with Advanced Custom Fields Repeater
html:
Learning Training Topics
VIEW OUTCOME
CSS:
#learning-training-topics {
/*border-bottom: 1px solid #ccc;*/
margin-bottom: 30px;
}
.learning-training-topic {
width: 600px;
float: left;
margin-bottom: 20px;
}
.read-outcome-line {
width: 100%;
border-bottom: 4px solid #eee;
position: relative;
float: left;
}
.read-outcome {
cursor: pointer;
width: auto;
background-color: #eee;
border-radius: 5px 5px 0px 0px;
padding: 5px 20px;
position: absolute;
top: -28px;
right: 20px;
font-size: 12px;
}
.show-outcome {
max-height: 0px;
overflow: hidden;
padding-bottom: 0px;
}
.training-topic {
font-weight: bold;
margin-bottom: 5px;
background-image: url(images/branded-bullet.png);
background-repeat: no-repeat;
background-position: -2px 1px;
padding-left: 20px;
}
.training-topic-line-2 {
font-weight: bold;
margin-bottom: 40px;
font-size: 12px;
padding-left: 20px;
}
.training-topic-coming-soon {
font-weight: bold;
margin-bottom: 40px;
background-image: url(images/branded-bullet.png);
background-repeat: no-repeat;
background-position: -2px 1px;
padding-left: 20px;
}
#learning-training-topics ul li {
list-style: none;
background-image: url(images/branded-bullet.png);
background-repeat: no-repeat;
background-position: -2px 3px;
margin: 0 0 10px 16px;
padding: 0 0 0 20px;
}
#learning-coming-soon {
border-bottom: 1px solid #ccc;
margin-bottom: 30px;
}
#learning-coming-soon ul li {
list-style: none;
background-image: url(images/branded-bullet.png);
background-repeat: no-repeat;
background-position: -2px 3px;
margin: 0 0 10px 16px;
padding: 0 0 0 20px;
}
jQuery:
// Outcome Toggle
$('.read-outcome').toggle(function() {
$(this).parent('.read-outcome-line').prev('.show-outcome').animate( {'max-height': '500px', 'paddingBottom': '30px'}, 500);
$(this).empty();
$(this).html("CLOSE OUTCOME");
}, function() {
$(this).parent('.read-outcome-line').prev('.show-outcome').animate( {'max-height' : '0px' ,'paddingBottom': '0px'}, 500 );
$(this).empty();
$(this).html("VIEW OUTCOME");
});
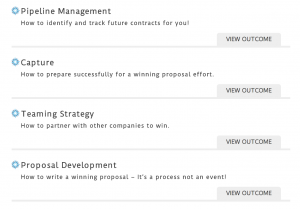
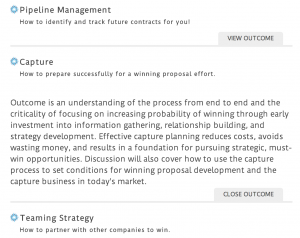
The result visually: