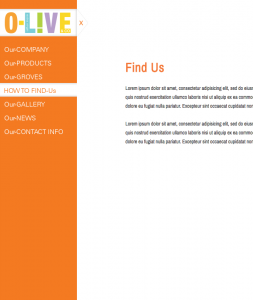
Using WordPress Menus, This markup will give you a fixed height navigation panel that sticks out for the viewer until they want to hide it away. You start by creating the html markup.
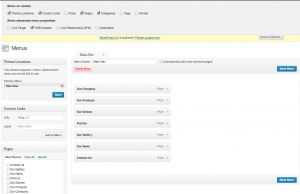
Note: You’ll need to set up your WordPress Menu called, “Main Nav” and select it to the “primary menu” under the WordPress admin section, “Apperance > Menus”.

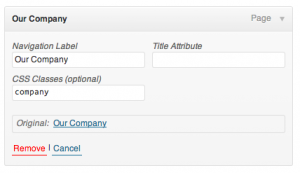
Then you might have to choose the screen options at the top of your screen to show “css classes”. Once you’ve done that you can specify the classes to each menu item from the css listed at the end of this page so that they correspond. That will tell the menu where in your image sprite it needs to show.

We target the Close button that is absolutely positioned to toggle the panel in or out. Below is the jQuery that makes the panel work. It can go in it’s own script file in your template, or it’s pretty short so we can stick it in the header of our template.
$(document).ready(function () {
$('#nav-close').toggle(function(){
$("#navigation-bar").animate({left:'-203px'},"fast");
},function(){
$("#navigation-bar").animate({left:'0px'},500);
});
});
And finally we need some css to control the look and position.
/* Navigation */
#navigation-bar {
position: fixed;
top: 0px;
left: 0px;
z-index: 1;
background-color: #f47a21;
width: 208px;
height: 100%;
}
#nav-close {
width: 45px;
height: 113px;
position: absolute;
top: 0px;
left: 208px;
}
#nav-close a {
width: 45px;
height: 113px;
background-image: url('images/nav-close.png');
background-position: 0px 0px;
text-indent: -9000px;
display: block;
position: absolute;
}
#nav-close a:hover {
background-position: -45px 0px;
}
#nav-logo {
position: absolute;
top: 0px;
left: 0px;
}
#nav-logo ul {
margin: 0px;
padding: 0px;
list-style-type: none;
position: relative;
}
#nav-logo ul li {
float: left;
position: relative;
}
#nav-logo ul a {
text-decoration: none;
background-image: url(images/nav-logo.png);
background-repeat: no-repeat;
display: block;
height: 113px;
text-indent: -9000px;
position: relative;
}
#nav-logo .logo a {
width:208px;
background-position: 0px 0px;
position: relative;
}
#nav-logo .logo a:hover {
background-position: 0px -113px;
}
#main-nav {
position: absolute;
top: 113px;
left: 0px;
}
#main-nav ul {
margin: 0px;
padding: 0px;
list-style-type: none;
position: relative;
}
#main-nav ul li {
float: left;
position: relative;
}
#main-nav ul a {
text-decoration: none;
background-image: url(images/nav.png);
background-repeat: no-repeat;
display: block;
height: 37px;
text-indent: -9000px;
position: relative;
}
#main-nav .home a {
width:208px;
background-position: -208px 0px;
position: relative;
}
#main-nav .home a:hover {
background-position: 0px 0px;
}
#main-nav .company a {
background-position: -209px -37px;
width: 208px;
position: relative;
}
#main-nav .company a:hover,#main-nav .company a.active {
background-position: 0px -37px;
}
#main-nav .products a {
background-position: -209px -74px;
width: 208px;
position: relative;
}
#main-nav .products a:hover,#main-nav .products a.active {
background-position: 0px -74px;
}
#main-nav .groves a {
background-position: -209px -111px;
width: 208px;
position: relative;
}
#main-nav .groves a:hover,#main-nav .groves a.active {
background-position: 0px -111px;
}
#main-nav .find a {
background-position: -209px -148px;
width: 208px;
position: relative;
}
#main-nav .find a:hover,#main-nav .find a.active {
background-position: 0px -148px;
}
#main-nav .news a {
background-position: -209px -185px;
width: 208px;
position: relative;
}
#main-nav .news a:hover,#main-nav .news a.active {
background-position: 0px -185px;
}
#main-nav .gallery a {
background-position: -209px -222px;
width: 208px;
position: relative;
}
#main-nav .gallery a:hover,#main-nav .gallery a.active {
background-position: 0px -222px;
}
#main-nav .contact a {
background-position:-209px -259px;
width: 208px;
position: relative;
}
#main-nav .contact a:hover,#main-nav .contact a.active {
background-position: 0px -259px;
}