Use Advanced Custom Fields Repeater to create new sidebar boxes on your WordPress Website. This basically gives the user the ability to add custom sidebar boxes without getting into any code. Here’s what we are going to do. Give the ability to add a Title to the Box, Give it a Content Area, and the ability to choose what color the box will be.
This uses the Advanced Custom Fields Plugin – Free
And the ACF repeater plugin – $25 AUD
First we set up our Custom Fields. Go to Custom Fields, and add new. Let’s call this one “Sideboxes”


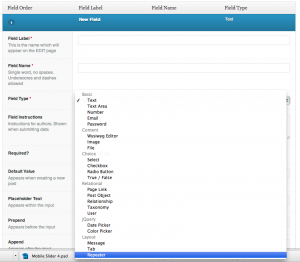
Then, “Add Field” and choose the repeater option at the bottom:

Then click, “Add Sub Field”.
Create 3 Fields, one called:
“Title” and choose the text as your field type
“Contents” and choose the wysiwyg as your field type
“Color” and choose radio button as your field type. The enter, “green” “orange” “purple” as your radio choices.
Remember to choose your location to where you want the Repeater box to show, for example: pages, or a page template. And save.
Then we open up our sidebar.php template file and add a loop to pull the fields.
Because the if statement is out side of any markup, the div will not show unless the fields have been field out on the page where your repeater is located. So let’s go through that process. Go to one of the pages that you located the Sideboxes on. Click “Add Row” in the new metabox that shows now that you created your new Custom Field.

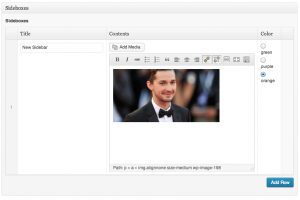
Fill in the Title, Contents and Choose your color and save the post or page.

We have the markup, we have the contents, now we need style. Lets add some items to our css. We’ll add a green, purple and orange class to give our boxes some color.
.sideitem {
width: 260px;
padding:20px;
position: relative;
float:left;
color: #fff;
margin-bottom: 15px;
}
.sideitem h3 {
font-size: 18px;
font-weight: 300;
letter-spacing: 2px;
}
.green {background-color: #00845D;}
.purple {background-color: #565F98;}
.orange {background-color: #D56431;}