This gallery uses the Advanced Custom Fields plugin along with a custom post type to display a gallery that opens up in a lightbox. The cool thing about this setup is that the gallery shows smaller until opened in lightbox and shown bigger.
So first I set up the custom post type in my theme’s function.php file.
add_action('init', 'js_custom_init');
function js_custom_init()
{
$labels = array(
'name' => _x('Images', 'post type general name'),
'singular_name' => _x('Gallery', 'post type singular name'),
'add_new' => _x('Add New', 'Image'),
'add_new_item' => __('Add New Image'),
'edit_item' => __('Edit Image'),
'new_item' => __('New Image'),
'view_item' => __('View Image'),
'search_items' => __('Search Image'),
'not_found' => __('No Images found'),
'not_found_in_trash' => __('No Images found in Trash'),
'parent_item_colon' => '',
'menu_name' => 'Gallery'
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => false,
'hierarchical' => false,
'menu_position' => 20,
'supports' => array('title','editor','custom-fields','thumbnail')
);
register_post_type('image',$args);
}
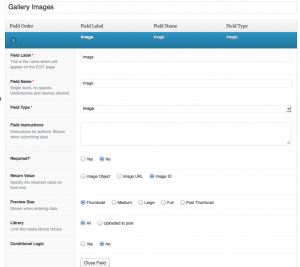
Then I installed the Advanced Custom Fields plugin and created a new field called, “image” which is a image upload button. I then directed that to show just on my newly created custom post type. Also note that I’ve set the image upload to return a value of image ID. This is important as we will be able to return more info than just the image.

Next I created a custom page template to show my gallery. On that page I query a custom post type to show my gallery.
From the query you can see that we are calling two sizes. In the link source we reference the larger image that will show in the lightbox. But we call the medium sized image to show on the gallery page. All that’s left to do is install a lightbox plugin and add a rel=”lightbox” to the link so it opens up in the lightbox mode. There are many lightbox plugins out there but I used, “Lightbox Gallery”.